开发与发布vue项目
本文共 1609 字,大约阅读时间需要 5 分钟。
1、安装vue运行环境
安装nodejs:https://nodejs.org/en/ https://www.cnblogs.com/zhaomeizi/p/8483597.html 目录:D:\Program Files\nodejs 勾选:Add to path安装完成后
设置缓存文件夹npm config set cache "D:\Program Files\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\Program Files\nodejs\node_global"
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置环境变量
1、path添加:D:\Program Files\nodejs\node_global 2、新建系统变量 NODE_PATH:D:\Program Files\nodejs\node_modules 关闭命令行重新打开。
安装Vue
cnpm install vue -g
安装vue-cli 脚手架
cnpm install vue-cli -g
2、创建新项目
d: cd d:/dev/php/vues vue init webpack-simple mytest cd mytest cnpm install cnpm run dev 热加载且及时编译的方式运行,可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果 访问地址:http://localhost:8080/dist/index.html#/路由 3、运行已有的项目
已有项目一般不会把node_modules放在svn, git里面,因为 node_modules 比较大而且它依赖于外层目录,比如,你把一个项目移到另外一个地方同时把 node_modules 移动过去,npm run dev 发现出错了 此时需要:
此时需要: - 删除项目中node_modules文件夹 ,
- 执行
npm cache clean --force命令清除掉cache缓存,
进入项目目录,需要cnpm install
cnpm run dev 就是以 dev.env 的方式运行,热加载 访问地址:http://localhost:8080/dist/index.html#/路由 4、npm run dev 与 npm run build 的区别
npm run dev 做了两件事情:提供 web server + 及时 build 。 首先它会build项目代码到当前目录的dist目录下,如下  就是上面的访问地址。
就是上面的访问地址。 我们还知道,dev模式下,根目录(/) 指的就是项目目录,也就是 admin-web 目录,所以 在 config/index/js 中 dev 应该这么配置。

然后监听8080端口,提供 web server 访问,如果你的代码有变动,它会及时build。
npm run build 只做了 build 的工作,你需要将生成的 dist 目录复制到 web server 根目录下,比如nginx,因为对于线上环境,vue提供的微型web server是扛不住的,在 build 的时候会根据 config/index.js 中的 build 模块的设置来打包项目,在此你可以指定nginx的项目根目录即可。比如,我上面的项目 admin-web 就在nginx根目录下,我在本地 npm run build 之后,直接将 admin-web 整个提交到svn,然后线上svn up。
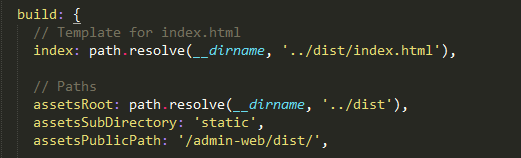
http://ip/admin-web/dist/index.html#/,所以我设置的 build 参数为: 
你可能感兴趣的文章
HASHMAP原理解析,不错的文章
查看>>
优化IDEA启动速度,快了好多。后面有什么优化点,会继续往里面添加
查看>>
CSRF攻击与防御(写得非常好)
查看>>
SpringBoot 在CentOS7部署,注册为服务,开机启动
查看>>
Spring boot 学习
查看>>
JMeter 保持sessionId
查看>>
IDEA Properties中文unicode转码问题
查看>>
Idea下安装Lombok插件
查看>>
zookeeper
查看>>
Idea导入的工程看不到src等代码
查看>>
获取指定接口的所有实现类或获取指定类的所有继承类
查看>>
技术栈
查看>>
Jenkins中shell-script执行报错sh: line 2: npm: command not found
查看>>
8.X版本的node打包时,gulp命令报错 require.extensions.hasownproperty
查看>>
Jenkins 启动命令
查看>>
Maven项目版本继承 – 我必须指定父版本?
查看>>
Maven跳过单元测试的两种方式
查看>>
通过C++反射实现C++与任意脚本(lua、js等)的交互(二)
查看>>
利用清华镜像站解决pip超时问题
查看>>
[leetcode BY python]1两数之和
查看>>